Основные тенденции в веб дизайне. Отказ от «типичных» стоковых фотографий. Дополнительные эффекты применимые к типографике
Перевела Катя Гонзуль.
Интернет – быстро развивающееся пространство. На рынке стремительно появляются новые технологии и методы развития. Улучшающие инструменты предоставляют больше свободы при проектировании интерфейсов и взаимодействий. А из-за этого в течение короткого периода в моду могут войти веб-шаблоны и методы проектирования.
Новый подход к прототипированию
Вот тенденции развития историй, которые бренды могут реализовать на своем веб-сайте в ближайшие годы. Использование видео для обмена сообщениями с брендами для пользователей было в изобилии, и есть еще много возможностей. С видео, в котором принимается 70 пользователей всего интернет-трафика. Отзывчивый дизайн делает сайт динамичным, позволяя ему настраивать и изменять его содержимое в зависимости от размера экрана устройства. В результате бренды могут значительно снизить затраты с помощью этого подхода, поскольку им нужно только создать единый сайт, который эффективно доставляет контент на различные устройства.
Мы предлагаем рассмотреть тенденции веб-дизайна, которые стоит знать в 2017. Не все они новые; некоторые из них – стили, которые завоевывали и/или сохраняли свою популярность в 2016 году. Их активное использование ожидается и в проектировании сайтов нынешнего года.
Есть также несколько довольно новых методов и технологий, которые вы можете реализовать, создавая сайт. Их вовсе не обязательно должен знать каждый. Но чтобы оставаться среди лучших, вы можете воспользоваться ими.
На протяжении многих лет эта технология претерпела множество успехов благодаря снижению стоимости электроактивированных полимерных приводов. Хотя это все еще находится на этапе эксперимента, мы, скорее всего, увидим, что это произойдет на рынке в течение следующих 12 месяцев.
Модульная и бесконечная прокрутки
Мы видели много веб-сайтов, которые выглядят и работают очень похоже на некоторое время. Из-за этого больше брендов с большей вероятностью уйдут от использования фондовых изображений, видео и значков на своем веб-сайте, а вместо этого создадут оригинальные активы, которые могут заставить их выделяться из толпы этого прихода.
Цвет
Выбор цвета для сайта невероятно важен. Это может повлиять на эмоции посетителей, их мысли и показатели конверсии. Итак, какими же будут цветовые тенденции 2017 года?
Компания Pantone представила свой цвет года – Greenery. Он был выбран как символ новых начинаний; освежающий и оживляющий оттенок. Мы не ждем, что в 2017 году каждый веб-сайт будет зеленым. Но уверены, что несколько веб-дизайнов, вдохновленных этим цветом, все же появится.
Больше внимания анимации
Как один из самых мощных и простых способов создания индивидуальности и тональности бренда, ожидайте, что большее количество брендов воспользуется надстрочной и ручной рисованной типографией на своих сайтах. Персонализированные иллюстрации Изысканные, а зачастую и светлые иллюстрации в последнее время сильно тяготеют к Интернету, что даже некоторые веб-сайты используют это как основные визуальные эффекты для создания своей уникальной индивидуальности на рынке.
Аутентичная фотография Фотография останется основным в веб-дизайне, но за исключением стоковых изображений. Часть стратегии многих брендов в последнее время заключается в том, чтобы курировать высококачественные изображения, которые могут привлекать пользователей и помогать им подчеркивать их бренд-сообщения и рассказывание историй.
Если вы ищете вдохновения в вопросе цветовых комбинаций, то некоторые из сочетаний можете увидеть на странице Pantone Color of 2017.
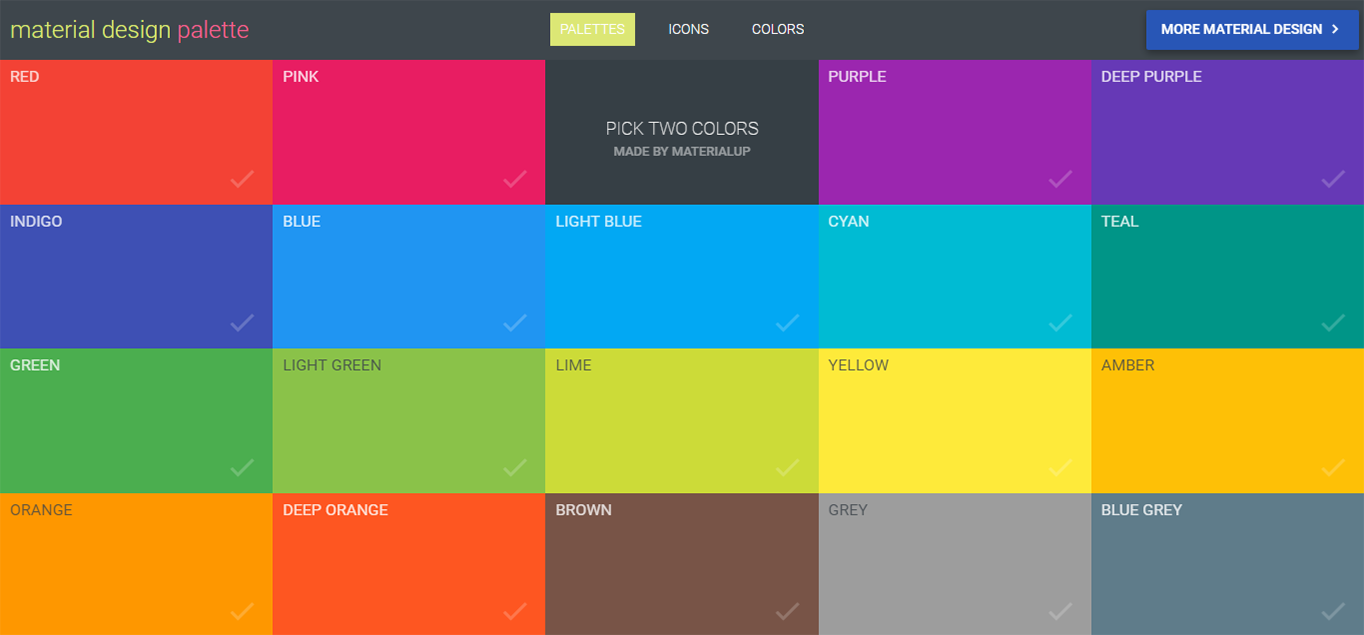
Из-за популярности Google Material Design цвета и цветовые сочетания, рекомендуемые этими принципами дизайна, скорее всего, войдут в TOP-2017. Цвета яркие и смелые. Даже за пределами GMD в последнее время было много примеров веб-дизайна, включающих яркие цвета.
Яркие цвета, как акценты
Благодаря своим плоским цветам и упрощенному дизайну пользователи могут взаимодействовать с сайтом более гибко и интуитивно, делая его последовательной тенденцией в мире веб-дизайна в ближайшие годы. Это работает рука об руку с мобильной первой моделью, поскольку для этого требуются простые жесты, такие как прокрутка для навигации по содержимому мобильных устройств, которые затем расширяются для пользователей настольных компьютеров. Опять же, это может быть очень полезно для брендов, которые хотят сделать свой сайт уникальным и динамичным, насколько это возможно, служа своей цели для пользователей.
И не похоже, что это в скором времени прекратится. Вы можете использовать такие сайты, как Material Design Palette и MaterialUI, чтобы успешно выбрать цветовую схему своего дизайна.
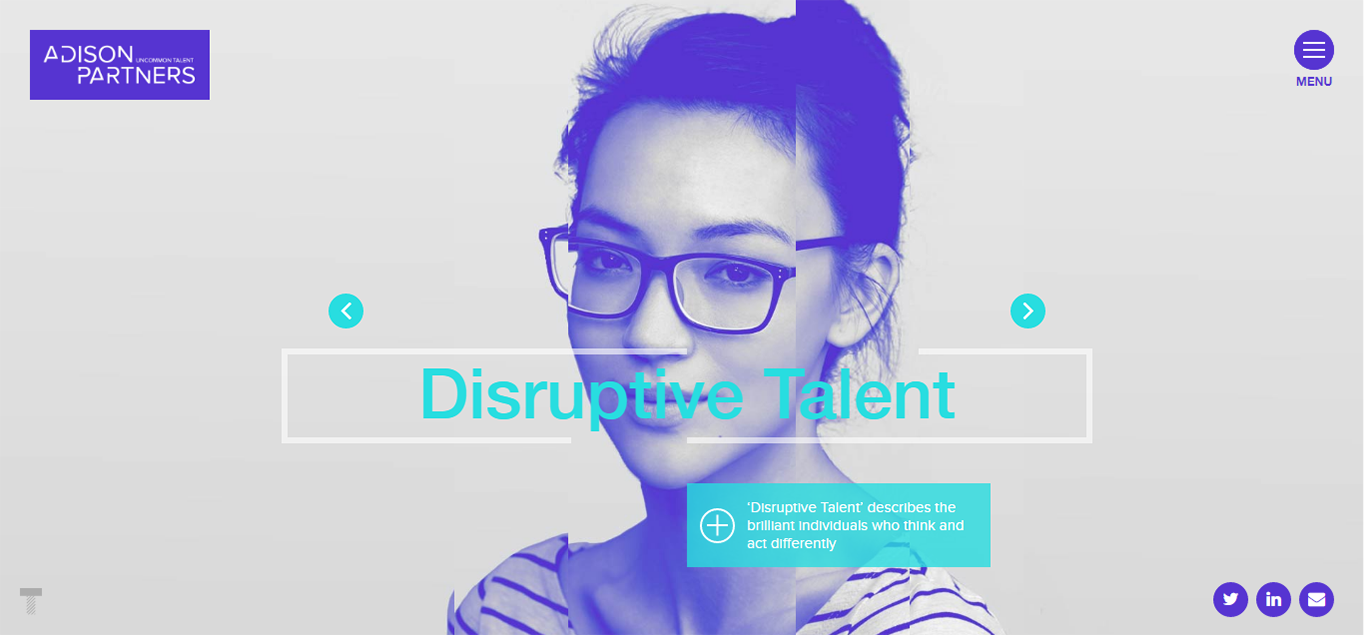
Дуплекс – это изображение, состоящее из двух цветов. Мы видели много изображений такого типа уже в прошлом году. Надеемся, что этот стиль станет еще более популярным в 2017.
Компании привлекают потребителей, делая навигацию без усилий, дизайн прост, а механики надежны. Удобство иметь надежное присутствие в Интернете и дополнительный инструмент продаж, который работает круглосуточно, - это то, о чем все учреждения должны знать в настоящее время.
Нейтральные цветовые схемы
На самом деле все больше и больше организаций готовится к миру мобильных телефонов, и такие вещи, как отзывчивый веб-дизайн, уже не являются тенденцией, а необходимостью. Тем не менее, есть некоторые новые тенденции, с которыми можно рассчитывать. Мы уже обсуждали один из них. Сегодня мы переместим ваше внимание на проблемы, которые либо уже популярны, либо появятся раньше, чем вы могли бы подумать.
Такие сайты, как Spotify, очень удачно использовали дуплексные изображения. Вы, возможно, заметили, что двухцветность также популярна для иконок на YouTube.
Сайт Adison Partners успешно использовал дуплекс в пределах своего веб-дизайна.
Современное ретро
Эта тенденция исходит из дизайна печати, а также широко используется в фотографии. Винольд Рейсс, американский художник из Германии, часто работал с дуотонами в своих литографиях. Тот, который вы видите ниже, является одной из его самых известных работ. Опубликовано в общественном достоянии. Скорее всего, тенденция продолжится в течение следующих 12 месяцев.
Однако, как и во всех тенденциях, только время покажет, выживет ли он в веб-дизайне в массовом масштабе. До недавнего времени модуль не поддерживался браузерами. Некоторые данные все еще хранятся на гибких дисках, не так ли? Имея это в виду, мы можем легко выравнивать, центрировать, оправдывать, масштабировать и изменять порядок элементов веб-сайта. Гибкие контейнеры также идеально подходят для мобильных экранов и отзывчивого контента.
Как искусство пикселя, винтажная типография или воображение, вдохновленные девяностыми, ретро с современными вкраплениями сейчас в центре внимания. Последние несколько лет оно здорово влияет на оформление сайтов.
Интерактивное резюме Робби Леонарди – блестящий пример современного ретро. Он объединил полусовременный пиксель-арт-стиль с боковой прокруткой видеоигры Супер Mарио.
Впечатляет, но только в немногих выбранных случаях
Вот что, однако: это не универсально практически. Это увеличивает время загрузки веб-сайта. Если это произойдет неправильно, это может даже запутать пользователя. Это по-прежнему горячая тенденция, и нет ничего плохого в ее использовании - пока вы не злоупотребляете ею и не знаете, когда ее применять. Есть несколько красивых примеров прокрутки параллакса. Шесть отдельных слоев обеспечивают впечатляющий эффект, как если бы вы смотрели пейзаж с вертолета. Ясно, что параллакс можно применять разумно.
 Кондитерская Sweet Magnolia Gelato
выбрала винтажный дизайн с использованием привлекательной анимации. Это придает веб-сайту современный вид, одновременно сохраняя шарм старины.
Кондитерская Sweet Magnolia Gelato
выбрала винтажный дизайн с использованием привлекательной анимации. Это придает веб-сайту современный вид, одновременно сохраняя шарм старины.
Избавление от фотографий, которые мы все ненавидим
Он может улучшить контент и создать возможность для глубокого взаимодействия. Тем не менее, как и все, что мы склонны делать слишком много, он может так же легко уничтожить опыт. Мы все тайно ненавидим стоковые фотографии. Давайте будем честными здесь: нет никакого способа сделать что-то великолепное с большинством доступных изображений.
Прогрессивные веб-приложения - некоторые - считали будущее. Они, возможно, не приносят мир во всем мире, но в браузере они обеспечивают удобство работы с приложениями. Это огромно, так как пользователю не нужно устанавливать отдельную программу. На каком веб-сайте может быть сегодня автор может определить, может ли он или она полагаться на функции браузера для создания приложения. Например, мобильный браузер может поддерживать геолокацию, вибрацию устройства, ориентацию экрана, состояние батареи, добавление значка на главный экран, доступ к буферу и многое другое.
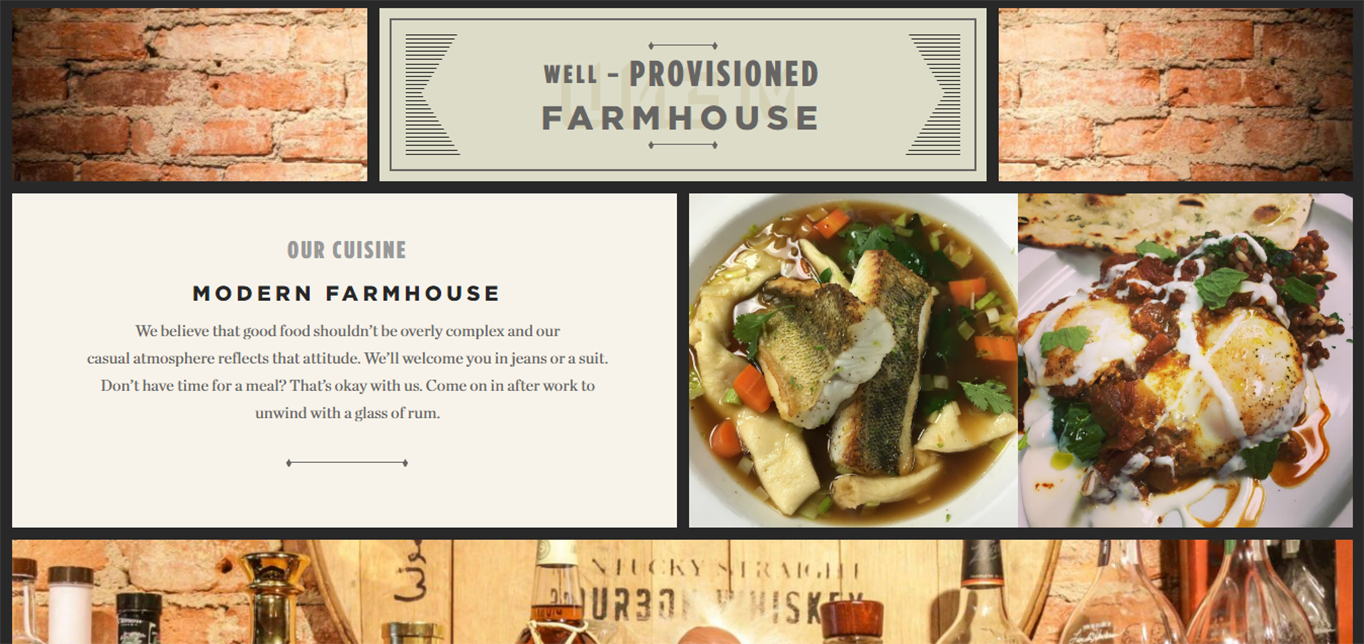
Black Market также остановился на винтаже в сочетании с модульным макетом. На сайте есть деревенский призыв, который отлично подходит к тому, что предлагает Black Market .

Синемаграфия
Синемаграфия – это выдержанные фотографии с элементами, которые повторяют движения. В последнее время они становятся все популярнее. И это вполне справедливо: качественный синемаграфический снимок визуально привлекает внимание.
Кроме того, создание прогрессивного веб-приложения проще, чем дешевле. Предупреждение о спойлере: это не ново. Этот формат файла обеспечивает две важные функции. Это идеальное решение для логотипов, значков и, в основном, всего, что вы хотели бы сохранить острыми во всех разрешениях.
Они требуют большей вычислительной мощности на стороне пользователя из-за сложных математических вычислений. Не забудьте найти сладкое место и не вводите что-то слишком сложное. Вы не должны этого делать. Пока градиенты не имеют никакого отношения к скейоморфизму, вы золотые. За последние пару лет градиенты начали возвращаться. Теперь это везде, обеспечивая богатый цветом фон, простоту и минимализм.
Синемаграфией может быть GIF-файл или видео. Оба могут быть довольно большими по размеру файлами, если сняты в высоком разрешении. Синемаграфия в формате GIF легко достигает размеров более 3 MB, так что вам, возможно, будет логичнее загрузить видео.
Просмотрите несколько замечательных примеров синемаграфии на Flixel; это хостинг-сервис для такого типа изображений и видео. Взгляните вокруг и обратите внимание на некоторые выдающиеся работы.
Огромный, захватывающий, смелый и привлекательный! Короче говоря, анимация в веб-дизайне - тяжеловес. Фактически, мы сейчас работаем над анимацией для одного из наших клиентов. Это займет больше времени, чем обычно, но результаты будут стоить того. И мы не забудем поделиться с вами проектом, как только это будет сделано.
Содержание анимаций может варьироваться, но большую часть времени идея состоит в том, чтобы представить пользователю естественную среду взаимодействия. В мире, полном гамбургерных меню и минималистских дизайнов, приятно видеть что-то другое так часто. Даже если мы говорим только о кинематографах.
Material Design
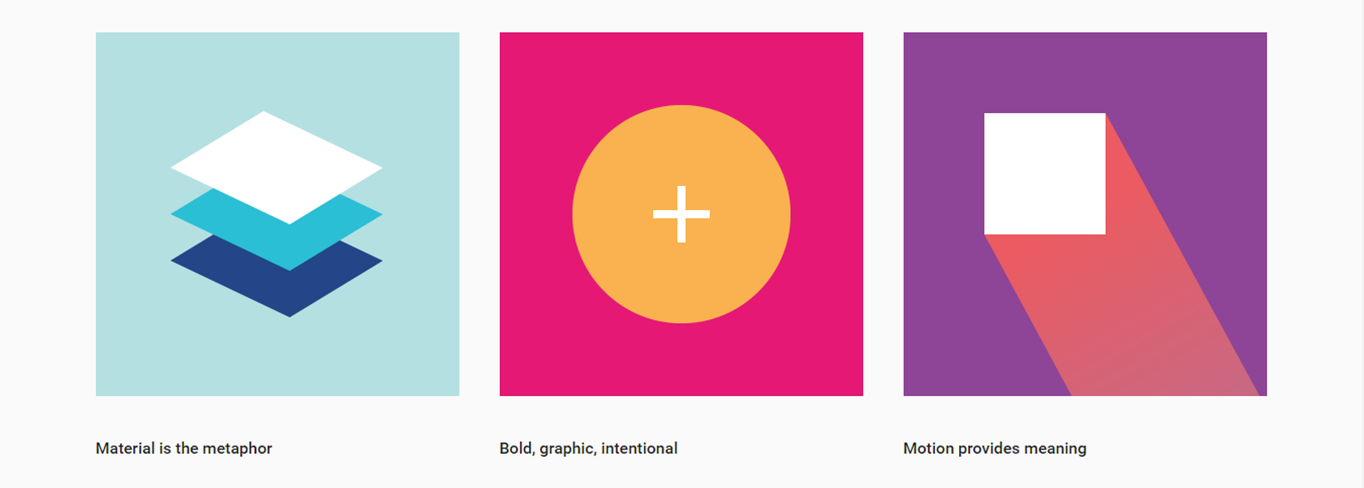
Material Design от Google появился в поле зрения еще в 2014 году. По существу, он построен на принципе бумаги и чернил, переводя их качества в цифровой формат. Например, использование теней и краев, чтобы указать на то, к чему вы должны прикоснуться: кнопки.

Вы хотите получать контент прямо на свой почтовый ящик?
Макеты, которые вы больше не увидите нигде
Меню гамбургера должно быть прекращено, но это не. Ни в коем случае это недосмотр. Хорошо, но как насчет меню гамбургера в вашем браузере? Это не имеет никакого смысла на настольных компьютерах. Кроме того, это не имеет никакого смысла для более старой аудитории. Это не имеет смысла нигде, за исключением мобильных и целевых объектов, которые технологически подкованны.Он возглавляет нашу команду дизайнеров. Для нормальных людей меню гамбургеров ничего не значит. Принимая во внимание нашу целевую аудиторию и простоту внедрения, мы решили пойти на это. Как пишет редактор организации: не имеет значения, какой шрифт вы используете.
За последние пару лет Material Design набирает популярность с многочисленными темами и шаблонами, созданными для CMS (Content Management Systems), а также интерфейсными структурами, такими как Twitter Bootstrap. Одно из критических замечаний, которые вы можете услышать об этом сервисе, – то, что многие сайты, разработанные системой Material Design, очень похожи; возможно, даже слишком похожи. Это происходит из-за утрированного следования стилю Material Design – вместо применения основных принципов.
Для подходящего бизнеса огромные буквы - отличный выбор. Дизайнеры интерьеров или любые дизайнерские фирмы, если на то пошло, могут извлечь большую пользу из использования этой формы, чтобы показать, что они могут предложить. Они привлекают посетителей с минимализмом и вниманием к деталям.
Как отличить себя в сегодняшнем мире? Один из способов сделать это - создать собственный макет или дизайн, который нигде не применялся. Другой - создать обычную и узнаваемую типографику. Ваш собственный шрифт, который вы будете использовать во всем своем сообщении на своем веб-сайте, в вашем логотипе.
Можем предположить, что мы увидим много небольших веб-проектов, которые переняли MD как он есть. Не только его принципы, но и фактический стиль или тему. Тем не менее, мы, вероятно, увидим часть дизайнерского сообщества, активно препятствующую MD, или, по крайней мере, настроенную против стереотипного стиля, но в то же время внедряющую некоторые его принципы.
Паттерн с сеткой
Это займёт огромное количество времени, но, черт возьми, это того стоит! Хотя предложения могут быть направлены на геймеров, по большей части, от этого выиграют и другие потребители. И это, вероятно, только вопрос времени, пока он не займет деловую коммерцию.
Эти сайты не будут резонировать со всеми. Люди могут привыкнуть смотреть видео, но они делают это в свое время. Вот почему вы всегда должны позволить своим посетителям играть в кино, если им это нравится. В этом случае автозапуск должен быть полностью запрещен. О, а также возможность отключить звук. Лучше создавать потрясающий контент, который пользователи не могут себе представить без звука, но не навязывайте это.
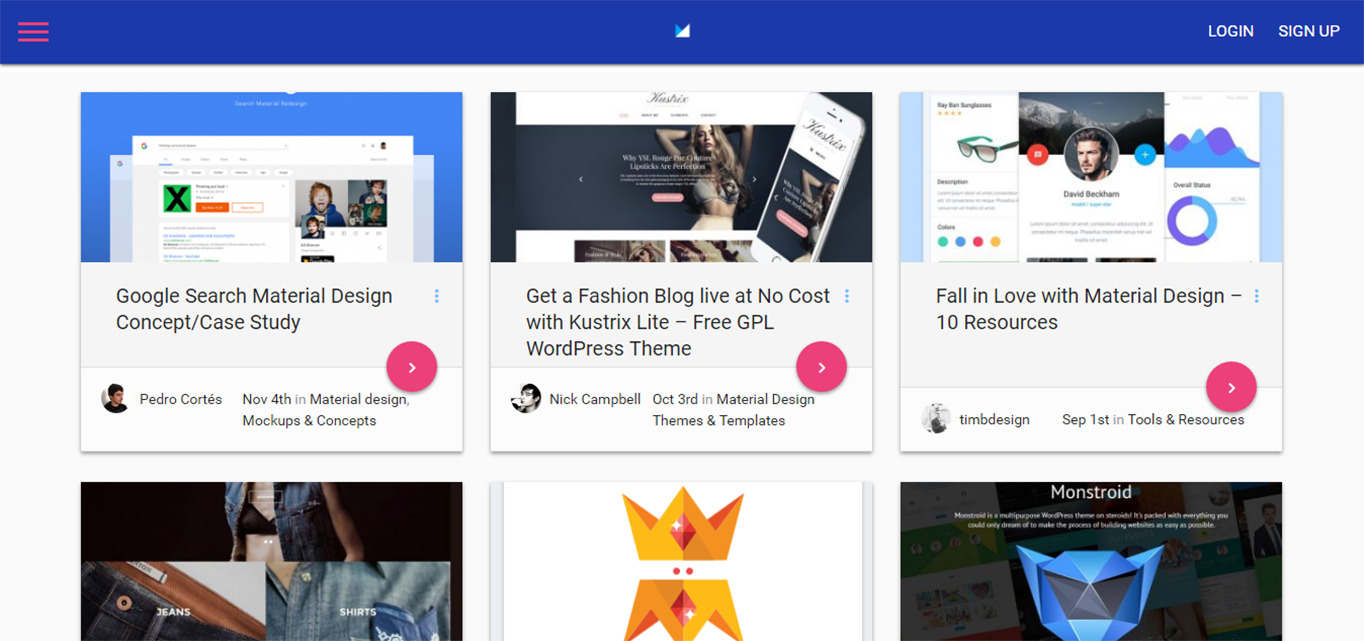
Отличным примером Мaterial Design в наиболее чистой форме является Material Design Blog (неожиданно, правда?). Здесь вы можете увидеть большинство принципов MD в действии.
Прямолинейная креативная типографика
В 2016 мы видели несколько примеров очень творческого использования типографики. 2017, вероятно, продолжит расширять границы работы дизайнеров с текстами. Будьте готовы не только к тому, что текст займет большое пространство на экране, но также к неожиданным творческим шрифтам.
В течение двух-трех лет мы наблюдаем непрерывный рост популярности интернет-видео. И у нас есть статистика, чтобы поддержать это. Теперь вы хорошо знаете о возможных тенденциях веб-дизайна. У нас есть ощущение, что это будет потрясающий год. Год, который будет сосредоточен на глубине и ширине. Мы достигли точки, когда компании фактически обращают внимание на своих клиентов. Они идут и общаются со своими поклонниками.
Они пытаются отображать информацию самым удобным образом. Мы также считаем, что единственный способ обеспечить полезное обслуживание клиентов - это сделать его настолько простым, насколько это возможно. Веб-сайт, который явно работает, является отличным началом.
Digital-агентство Nurture объединило типографику с видео, чтобы создать стильный первоклассный веб-сайт. Видео, проигрывающееся в фоновом режиме, просматривается только через одну большую букву со слова “nurture”. Видео и буквы меняются по мере вашего передвижения по разделам домашней страницы.

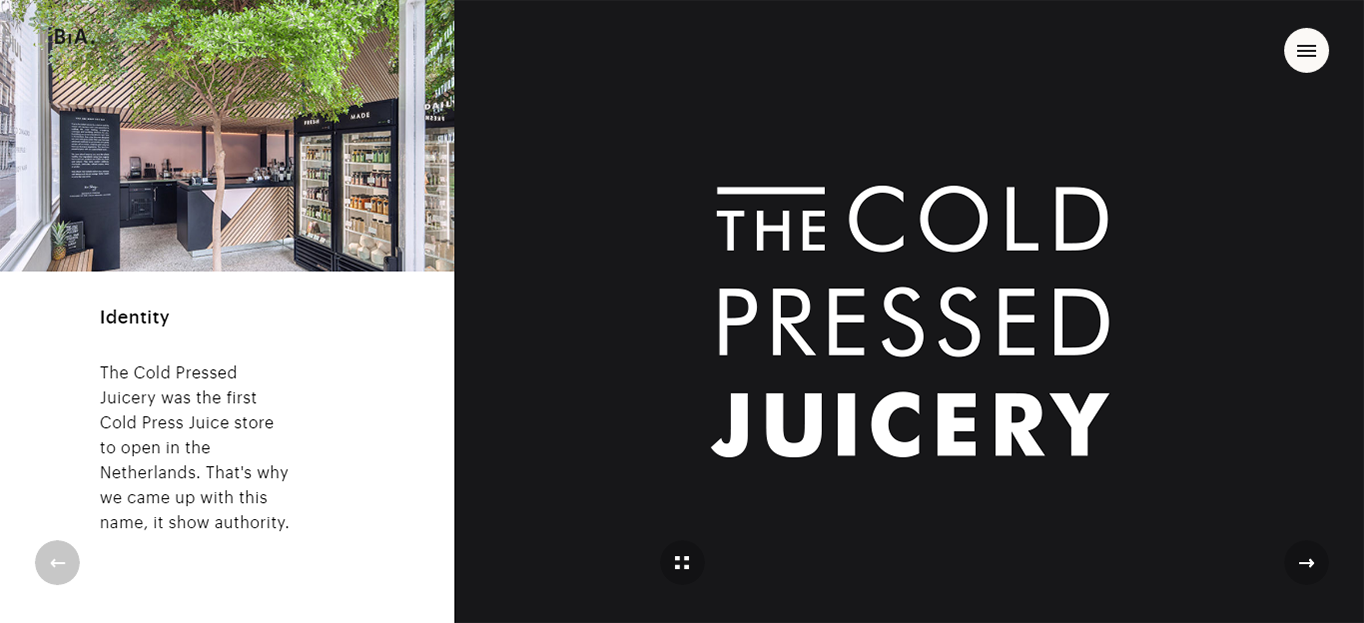
Friends – дизайн-агентство, основанное в США. На своем сайте оно использует большой жирный шрифт, который действительно выделяется как главная особенность.

Модульный дизайн
Модульный дизайн – не новинка, но он набирает популярность в течение нескольких последних лет. Это подход к проектированию с использованием шаблона модульной сетки расположения элементов. Взглянув на данные Google Trends, можно проследить рост интереса к модульному дизайну уже с начала 2011 года (по данным частоты запросов). И мы надеемся на сохранение этой тенденции и в 2017 году.
Build
в Амстердаме создали очень изящный модульный дизайн веб-сайта. Такой подход позволяет четко определить каждый элемент контента. 
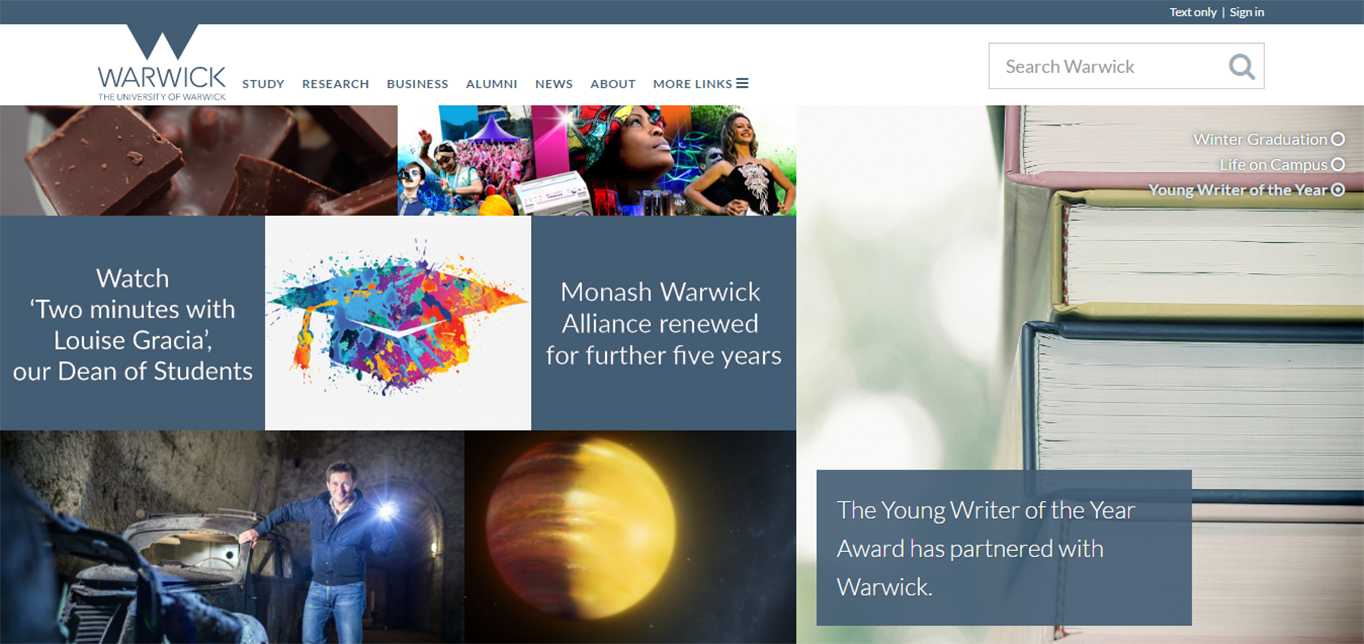
Университет Warwick также использовал модульный дизайн в проектировании своей странички.

SVGs (Scalable Vector Graphics)
Устали от логотипов и изменений размеров других изображений? Если да, стоит попробовать файлы SVG вместо обычных форматов PNG и JPG. Формат SVG подходит не для всех изображений; они будут работать только с векторной графикой, так что вы не сможете бесконечно масштабировать любые фотографии. Тем не менее, для таких изображений, как логотипы, формат работает блестяще.
SVG появился примерно с 1999 года, но до сих пор мы видим форматы PNG и JPG там, где SVG был бы более уместен. Хотя сейчас, вероятно, все-таки происходят некоторые изменения. Вы наверняка встречаете все больше файлов SVG, и данные Google Trends показывают, что интерес к этому формату растет начиная с 2013. В этом году ожидается еще более широкое использование этого формата, а также множество новых статей на эту тему.
Почему стоит использовать SVG? Основная причина заключается в том, что ваше SVG-изображение должно отлично отображаться независимо от масштаба. Кроме того, изображения в формате SVG, как правило, очень незначительны по объему. Это работает в пользу скорости вашей страницы.
Если хотите увидеть пример реального SVG, не ходите далеко: посмотрите на логотип WPMUDEV в левом верхнем углу их страницы. Если увеличить масштаб с помощью браузера, можно будет увидеть, что логотип не пикселизируется, сколько бы вы его не приближали. Наоборот, логотип WPMUDEV остается резким и качественным.
Flexbox
Flexbox – режим макета CSS3, делающий его гораздо более эффективным и предсказуемым при работе с макетами страниц, которые будут отображаться на различных по размерам экранах и устройствах.
Flexbox неуклонно набирает обороты. И вместе с тем, в настоящее время он поддерживается всеми современными браузерами. Вероятно, все больше разработчиков интерфейсов будут использовать его. Вы можете прочитать больше о Flexbox в наших гидах: Understanding CSS3 Flexbox для Clean, Hack-Free Responsive Design и Understanding CSS Grids для Modern WordPress Website Design.
360°-видео и виртуальная реальность
2016 был годом VR (virtual reality). Были выпущены многочисленные игровые VR-наушники, и полнообзорные видео побили все рекорды по поисковым запросам. Надеюсь, в течение этого года дизайнеры подумают над интересными способами размещения панорамных видео на веб-сайтах.
Если вы еще не знали, Google VR View – это API (интерфейс программирования приложения) JavaScript, который позволяет без затруднений добавить 360°-видео на свой собственный веб-сайт.
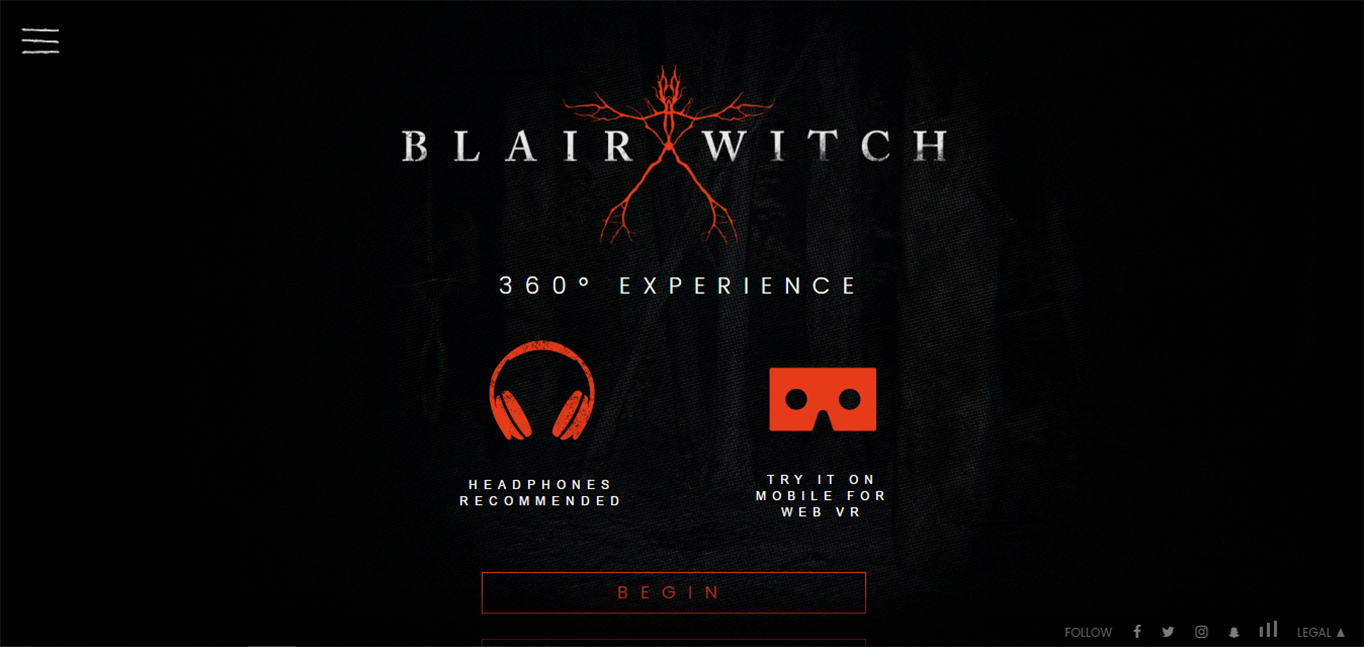
Интерактивный веб-VR был создан для нового фильма «Ведьма из Блэр» (Blair Witch
). Его лучше всего смотреть на мобильном телефоне с использованием гарнитуры VR.
Микровзаимодействия
Микровзаимодействия – одиночные моменты, когда пользователь взаимодействует с вашим сайтом. Это не всегда должен быть сайт сам по себе, но в нашем случае все именно так. Этими моментами могут быть такие действия, как «оценка» поста, отправка сообщения или заполнение анкеты. Цель микровзаимодействий – обеспечить обратную связь и руководство для пользователя, одновременно улучшая опыт взаимодействия (user experience).
Микровзаимодействия становятся все более популярными, а способы предоставления руководства и установления обратной связи – все более креативными. Ожидаем большего в этом году.
Ниже приведен пример анимации микровзаимодействия от Игоря Ижика. Анимация на тему like/unlike . Вы можете просмотреть анимацию на dribbble.com

На этом мы завершаем тенденции веб-дизайна-2017. Ждем их воплощения. Надеемся, что познакомили вас с некоторыми новыми шаблонами и веб-технологиями, о развитии популярности которых вы не знали.
Получайте удовольствие, проектируя свои сайты, но помните: не обязательно использовать что-то только потому, что это модно. Сначала убедитесь, что это повышает удобство работы для пользователей.
Фотографии взяты из оригинальной статьи
Наше общество переживает тяжелые времена. В самых дальних уголках коллективного сознания таятся демоны ханжества, то и дело вылезающие: «все уже замужем», «мужик должен стукнуть кулаком», «и второго до тридцати», «паркуется как баба» и совсем уж
От автора: всем привет! Сегодня мы отдохнем от сложных технических тем и сделаем небольшой обзор трендов текущего года. В этой статье я собрал ТОПовые тренды веб-дизайна 2016 года. Станут ли они «бестселлерами», мы оценим по итогам года, а пока обсудим, что действительно заслуживает нашего внимания, а что можно отправить в топку без заморочек.
Что влияет на тренды в веб-дизайне?
Современный веб-дизайн сайтов - индустрия абсолютно не статичная, ее развитие настолько стремительно, что уследить за всем происходящим не всегда удается. Опытные дизайнеры всегда стараются спрогнозировать важнейшие направления, потому что только так можно получить преимущество перед конкурентами, выделиться на общем фоне.
Главным ресурсом вдохновения дизайна традиционно остается веб-пространство и все, что его окружает. Всего немного смелости, и вы как мастер собственных проектов совсем скоро сможете без проблем расширять рамки человеческого представления, играть с воображением в глобальном масштабе. Кстати, во многих курсах по веб-дизайну этому обучают.
Перед тем как перейти к прогнозам, давайте подумаем, из-за чего меняются тренды и появляются новые направления в веб-дизайне.
1. Технологии. Доступные инструменты работы и новации в технологиях значительно упрощают процесс создания макетов, а значит, больше времени остается на творчество и креатив.
2. Обратная связь с пользователями. Посетители сайтов во многом влияют на дизайнеров, заставляя адаптировать индустрию под свои потребности и пожелания. В основном эта связь происходит интуитивно, мы редко задумываемся над своими действиями во время просмотра интернет-ресурсов. А вот задача хорошего дизайнера - уловить эти сигналы. Это непросто, но в целом возможно.
3. Глобальные креативные сферы. Казалось бы, чем высокая мода или графический дизайн может повлиять на веб? Но не бывает креатива без сопоставления или противопоставления идей, в эмоциях рождаются самые интересные решения. Не важно, что-то вам безумно понравилось, или наоборот, вызвало бурную негативную реакцию… бух! И вот вам новый виток новаций.
4. Кино и телевидение. Современная кинематография - это далеко не романтичные истории, мемуары или героические книжные истории. Синема давно перешло в разряд грамотных коммерческих проектов, на которые выделяются деньги с одной конкретной целью - отбить вложения и получить прибыль. Каждая история на экране - это хорошо продуманная PR-акция с узнаваемыми персонажами, бренд, тренд и прочие хорошо воспринимаемые на слух обывателя фишки.
Как вы понимаете, тренды в web-дизайне 2016 - величина зависимая, она не существует сама по себе. И тем интереснее подискутировать на эту тему. Итак, переходим к сути вопроса.
Тренд № 1: прочь от рамок
Современные дизайнеры сайтов очень любят демонстрировать, как выйти за пределы рамок и общепринятых норм. В определенных кругах, и художники меня поймут, это называется «Нарисуй рамку, а потом докажи, что можешь ее поломать». Главное ограничение, так сказать, основная рамка дизайнера - это форма экрана, прямоугольник. Круглых мониторов еще не придумали, как, впрочем, и треугольных смартфонов.
Из-за этого пресловутого прямоугольника все элементы HTML страницы сводятся к угловатым формам. Существует 3 стратегии визуального преодоления ограничений:
Собрать layout из фигур всевозможных вариантов - подойдут круги, ромбы, шестигранники и т. д.
И, пожалуй, наиболее fashion тренд веб-дизайна 2015, который несомненно перейдет в 2016 год, - бесконечное пространство, эффект полета при прокрутке страниц. Дизайнеры, способные рассказать захватывающую историю и глубоко погрузить гостей в контент сайта, легко заставят проскролить страницу до самого футера, какой бы по объему она ни была.
Тренд № 2: перерождение плоского дизайна
Плоский дизайн снова «на коне». Многие авторитетные веб-дизайнеры всегда считали плоскую графику незаменимой в отношении маленьких деталей - меню, иконок, иллюстраций. Кроме того, что эти элементы презентабельно выглядят, так они еще и легко масштабируются, и без проблем управляются технологией шрифта символа.
В обширный обиход плоский дизайн вернулся сравнительно недавно. По правде сказать, не такой он уж и плоский на самом деле. Просто дизайнеры настолько тонко научились пользоваться градиентом, структурой и прочими примочками, что спецэффекты непрофессиональному взгляду и не видны вовсе, а они есть.
В 2016 году минимализм будет востребован однозначно, он позволит сосредоточиться на важных элементах. Актуальной станет перерожденная философия Flat 2.0, отражающая материальное в игре света, тени и движения. Flat 2.0 не противится даже скругленным формам, градиентам, текстуре.
Тренд № 3: винтаж из 80-х
Эра громоздких и угловатых «гаджетов» из 80-х–90-х годов прошлого столетия является бесперебойным источником вдохновения для дизайнеров всего мира. Веб-дизайн 2016 не станет исключением. Обороты развития винтажного стиля перейдут в пикселизированные иконки, галактические фоны, интерактивные грубоватые по форме объекты. Тренд не останется незамеченным, однозначно.
Тренд № 4: уникальная графика
Современные технические новинки заставляют дизайнеров задумываться над поиском новых форматов отображения иллюстраций. Рисунки в.jpg и.png, например, на дисплеях Retina визуально крушат эстетику сайта. Проблема решилась с помощью формата SVG (Scalable Vector Graphics), а он, в свою очередь, породил неисчисляемую массу ярких красочных решений, стильных шрифтов, уникальных иллюстраций. Ждем новинок и смелых экспериментов.
Вместо заключения
Современные тенденции и тренды в веб-дизайне 2016 уже физически не могут существовать друг без друга. Интеграция всех форм креатива и творчества в интернет-пространство и, наоборот, выход дизайн-макетов за установленные рамки порождают новый мир иллюзорности и практичности.
Черпайте вдохновение ото всюду, поверьте не бывает ничего случайного - ни цвета, ни звука, ни ассоциаций… ничего. Феномены некоторых явлений, нам с вами не объяснимых, вполне поддаются простому анализу, учитесь им пользоваться.
Надеюсь, статья вам понравилась, с удовольствием выслушаю ваше мнение. Как вы считаете, какие тренды в области веб-дизайна будут актуальны в 2016 году? Какие новинки ожидать в 2017 году? До новых встреч, друзья! Пока-пока!