Новое в веб дизайне. Яркие цвета, как акценты. Экспериментальная лаборатория макетов Джен Симмонс
Среди дизайнеров распространено мнение, что тенденции будут важной частью их работы. Постоянно быть в курсе последних обновлений считается обязательным. Многие дизайнеры оценивают работы других через призму тенденций, а отметка некоторых работ тегом #старый может расцениваться как оскорбление, как будто если в проекте не использованы самые последние тренды, он автоматически становится менее ценным.
Трудно скопировать веб-сайт с уникальными и хорошо продуманными изображениями, что, несомненно, сделает этот веб-сайт среди масс. Для тех, кому не хватает навыков для иллюстрации или создания высококачественных фотографий, желательно обратиться за помощью к профессиональному графическому дизайнеру.
Использование тенденций веб-дизайна для успеха
В последние годы несколько тенденций отметили веб-дизайн. Тем не менее, очень немногие по-прежнему актуальны сегодня, потому что, как и в любой области дизайна, до появления новой тенденции следующий план уже запланирован. Веб-страницы должны быть простыми в использовании и доступными для всех. Веб-дизайнерам больше не нужно концентрироваться на разработке веб-сайта для определенного устройства, но может оптимизировать его без серьезных проблем для всех устройств.
Однако, есть основания следовать тенденциям. Если зайти на такие сайты, как Awwwards, FWA или CSS Design Awards, они могут вдохновить вас, и как следствие, помочь выйти за пределы ваших дизайнерских привычек. Вы можете узнать о новых визуальных мирах, которые вы потом можете (сознательно или нет) интегрировать с графическим языком. Наблюдение за работой других помогает улучшать ваши собственные навыки, а также оставаться в курсе новейших технологий.
Важно, чтобы у пользователя не было представления о том, что контент представлен обязательством, но есть фон. Ручная работа, качественный фон и персонализированные шрифты добавят дополнительный личный контакт на любую веб-страницу. Важно сосредоточить усилия на привлечении посетителей в Интернет и эмоциональном вовлечении их. Увеличивается большой объем шрифтов и типографических семей в Интернете, в том числе с открытым исходным кодом, которые можно бесплатно скачать. Большинство этих веб-источников адаптируются, что делает их идеальными для реализации на чувствительных веб-страницах, то есть тех, которые адаптируют свою визуализацию к различным устройствам.
В последний год или два, стало заметно, что многие дизайнеры стараются отойти от простых композиций. Появляется все больше и больше открытых, казалось бы, хаотичных, «ломаных» и «резаных» дизайнерских работ. Прославление сетки, как раньше, теряет свою значимость, а правила преднамеренно и сознательно меняют. Контент начинают перемещать, он будто бы движется, а его части иногда перекрываются и переплетаются между собой.
Тенденции в веб-дизайне - это те, которые были созданы как лучшие проекты, чтобы сделать работу пользователя в навигации максимально возможной. Эти тенденции постоянно меняются, теперь это плоский дизайн, стиль, который больше всего присутствует на веб-страницах и теперь знаменитый «мобильный первый».
От загрузчиков до анимированных значков, сделайте пользователя более интерактивным и развлекательным. Материал дизайна использует больше оттенков и глубины, чем плоский дизайн, и его функция заключается в воссоздании проектов, которые кажутся более реалистичными для пользователей.
Большую роль в этом процессе играет эволюция Canvas и WebGL. Современные проекты часто немного запутанные, менее интуитивно понятные, чем минималистичные, но они, конечно, производят неизгладимое впечатление на пользователей.
Что еще нас ждет в веб-дизайне 2017 года? Вот мои предсказания.
Открытая композиция

Основная цель дизайнерского материала - создание чистых и современных веб-проектов, ориентированных на пользовательский интерфейс. Видео - это один из самых популярных в настоящее время контента, представляющий 90% интернет-трафика, поэтому он становится звездой Интернета.
Целесообразно включить их на свою домашнюю страницу, занимая значительную ее часть. Попытайтесь интегрировать его естественным и интерактивным способом. Они реализованы в пользовательском интерфейсе намного больше, чем традиционный дизайн веб-страниц.
Яркие цвета и градиенты идеально подходят для подачи энергии, тепла и динамизма на веб-страницу и, таким образом, выделяются. Будьте смелы и экспериментируйте с вашими цветовыми палитрами, но убедитесь, что они функциональны для вашего бренда и типа контента.
До недавнего времени в мире дизайна доминировали «закрытые», симметричные и статические композиции. С 2016 года появилось множество сайтов, которые отошли от этого стиля. Открытые композиции со свободно расположенными элементами, бегущими куда-то за пределы экрана, набирают популярность — примеры таких работ можно увидеть у romainpsd.com , durimel.io или booneselections.com . Распределение элементов на этих сайтах создает впечатление, что они продолжают жить и за монитором.
Это живая дисциплина, которая постоянно развивается и которая, подобно ней или нет, является рабом тенденций. Наш дизайн-отдел постоянно обновляет эти тенденции в этой области и поддерживает цель постоянного изучения лучших веб-проектов, которые маркируют стиль и существенно улучшают работу пользователя.
Цвет: сплошные пятна и переходы. Самый харизматичный пример, который изменился до его логотипа. До недавнего времени плоские проекты и минимализм казались кульминацией веб-дизайна, но прошло время, и, как если бы они были старыми наклейками, элементы веб-страниц поднимались, приобретая что-то облегчение через небольшие тени.
Ассиметрия

2016 также нарушил правило симметрии, которая преобладала в индустрии довольно долгое время. Многие дизайнеры создали ассиметричные макеты, которые далеки от идеального баланса с левой и правой стороны. В качестве примеров я хотел бы показать вам отличный сайт culture.pl , хаотичный dada-data.net , и ранее упомянутый durimel.io .
Как лучше всего видно на примере. Бесконечные свитки, иллюстрации и фотографии, которые удивляют, когда некоторые из его элементов оживают, будут нести ответственность за влияние посетителей на сайт. Таблетки и смартфоны теперь являются первым выбором, когда речь идет о серфинге в Интернете перед классическим настольным компьютером, мы больше не говорим о тенденции, но факт, который станет более ясным, и это должно повлиять на создание сеть до точки проектирования страниц, которые сначала рассматриваются на смартфоне.
Выпадающее меню, безусловно, перейдет к лучшей жизни. Этот тип меню «скрывает» в некотором роде различное содержимое, которое пользователь может найти в сети, и неизбежно вводит в заблуждение. Прокрутка параллакса умирает. Мы не верим в это, но они обречены понять друг друга и объединить усилия, чтобы получить идеальный коктейль.
Разнообразие

Дизайнеры создали более динамичные композиции, в которых больше пересекающихся диагональных линий (poigneedemainvirile.com , vanderlanth.io), или более сложных форм (residente.com/en , helloheco.com , predictiveworld.watchdogs.com).
Давайте проанализируем все это и узнаем его характеристики. Мы всегда напоминаем вам, что эти тенденции вдохновляют веб-дизайнеров, разработчиков и предпринимателей, но они всего лишь руководство и способ узнать панораму этого года и то, как веб-дизайн развивается во всем мире. Там будут тенденции, которые не применяются в Испании или Европе, поскольку они нацелены на другую целевую аудиторию или более погружены в новые технологии. Мы всегда должны работать и создавать сети, думающие о нашей целевой аудитории.
Иллюстрации становятся протагонистами в воображаемых ландшафтах и персонажах, в сочетаниях с коллажами, со своей индивидуальностью. Этот ресурс широко используется в целевых страницах для привлечения внимания и взаимодействия с элементами. Меню гамбургера, это меню, которое мы все идентифицируем и умеем использовать, когда видим его на мобильных устройствах, и это становится все сильнее в настольных веб-версиях. Это позволяет предлагать Домашний с изображениями, ползунками или видеороликами на весь экран чистой и без наложенных меню или элементов, которые отвлекают нас.
Иллюзия хаоса
В 2016 году многие дизайнеры сознательно и намеренно начали отходить от минималистичного дизайна. Было стремление к большей свободе и менее жесткому подходу к проектированию. За этим, безусловно, стоит необходимость изменений, но еще и обычное чувство скуки. В какой-то момент всем надоедает создание простых макетов с простыми элементами.
Необходимо будет убедиться, что они перестают использовать некоторых пользователей для такого типа навигации, поскольку они все еще не полностью интуитивно понятны. Как и в моде, веб-дизайн погружен и подвержен тенденциям, которые меняются головокружительно. Не только для мод, но и для постоянного улучшения веб-страниц, направленных на улучшение пользовательского опыта. Все зависит от нашего конкретного случая, всегда имея в виду нашего конечного пользователя.
Вспышки и увлекательные видеоролики
Таким образом, мы должны быть всегда в курсе, чтобы предлагать лучший пользовательский опыт. С тех пор, как они стали включены в наши веб-проекты, видео все чаще повторяется. И это хорошо используется, может принести много динамизма на ваш сайт, будучи также великими союзниками. Однако вы должны иметь в виду, что это может отвлечь пользователя.
Тем не менее, анализируя проекты 2016 года, становится заметно, что хаос лишь кажется хаосом. Макеты по-прежнему основаны на классическом контрасте форм, цветов, фактур, размеров и т.д. Что изменилось, так это расположение различных элементов и гармония зависимости между ними. Сейчас, заголовки, иконки или текстовые блоки чаще смещаются, несмотря на банальную логику. Несмотря на то, что они являются частью одного тематического блока, они разделены и расположены на приличном друг от друга расстоянии. Они не выровнены по одному краю и имеют разные подложки.
Излишне говорить, что для его использования требуется предварительная оптимизация для включения в сеть. Тем не менее, мы не должны забывать о увеличении времени загрузки нашего сайта, которое может допускать, вынуждая много размышлять о его возможном использовании.
Здесь используется красота места, открываемого через видео, чтобы увлечь пользователя. Параллакс состоит из добавления эффекта анимации к фону, создавая ощущение глубины. Это достигается за счет того, что фоновый ход изменяется с другой скоростью, чем остальная часть страницы.
Некоторые геометрические фигуры «подвешенные в воздухе» обладают только декоративной целью (melanie-f). Это также характерно для наложения элементов друг на друга. Тексты частично перекрываются фотографиями, как, например, на e03.epicurrence.com и melville-design.com , или изображения накладываются друг на друга, что можно увидеть на olivierbernstein.com.
Это может выглядеть по-новому, но эффект параллакса был изобретен Уолтом Диснеем, чтобы оживить его рисунки. Несмотря на то, что у него есть свои хулители, поскольку он вошел в мир веб-дизайна, параллакс незаменим для любой сети, которая хочет принести свежесть своим посетителям.
В этой сети мы можем видеть ощущение глубины, сгенерированное этим эффектом. Как видно из примера, они могут быть очень мощными визуальными элементами для интеграции на вашей веб-странице. Его главным преимуществом по сравнению с видео является то, что они не потребляют столько же полосы пропускания и более яркие, чем статические изображения. Хотя эта технология не является новой, ожидается, что ее интеграция в веб-сайты будет возрастать из-за ее преимуществ.
Это также отличительный прием, чтобы нарушить привычную минималистическую гармонию. Огромные заголовки резко контрастируют с нежными и тонкими структурами и цветами.
Богатый фон и паттерны
Все чаще и чаще появляются фоны и паттерны на которых есть маленькие черточки , полоски или точки .
Минималистские конструкции, плоский дизайн и дизайн материалов
На этой веб-странице мы видим движение только в зеркале автомобиля, который появляется в главном изображении. Увеличение интернет-страниц с минималистским дизайном увеличилось с использованием мобильных устройств для доступа в Интернет. В основном из-за более низкого потребления полосы пропускания этих конструкций и, следовательно, меньшего потребления ресурсов для этих устройств.
Меню гамбургера в настольной версии
Чистые конструкции и простые, но яркие изображения в сочетании с геометрическими формами являются основными характеристиками этого стиля. Эта простота приводит к более высокой скорости загрузки сайта, что улучшает. Он называется меню гамбургеров, которое используется практически повсеместно в мобильных приложениях. Это состоит из трех параллельных горизонтальных линий, которые при нажатии отображают соответствующее меню. Когда он начал использоваться, его использование ограничивалось мобильными версиями веб-страниц, чтобы получить преимущество в версиях настольных компьютеров.
Особенно распространен паттерн с сеткой, который является «рамкой» для других элементов макета. Эти элементы параллаксом перемещаются по сетке и часто расположены хаотично.
Паттерн с сеткой

Одним из первых сайтов, на котором появилась такая сетка был werkstatt.fr , который, однако, не использовал характерных анимаций.
В настоящее время количество веб-сайтов, использующих этот тип меню во всех его версиях, огромно. Этот тип меню - отличный союзник минимализма, который увеличил его использование. Его использование гарантирует чистый дизайн, который, в свою очередь, оставляет основной характер остальным компонентам сети, например, изображениям или видео на весь экран.
Ударные эффекты опрокидывания и зависания
Этот тип эффектов относится к тем, которые запускаются с помощью мыши. Эти эффекты все чаще приобретают оригинальность и сложность, добавляя плюс к опыту пользователя. Они почти всегда используются над изображениями и кнопками, но их использование в других элементах, таких как новости и другая информация, увеличивается.
Немного другой способ использования паттерна с сеткой показаны у klimov.agency , brand.uber.com и maisonullens.com . В этих случаях сетка обладает очень специфической функцией — сделать движения элементов логическими. Это позволяет рационализировать нестандартные решения и дает ответы на такие вопросы, как «почему поля иллюстрации не гармонируют с полями кнопки»? Это создает ритм, и в то же время оправдывает свои нарушения.
Микроинтерференции, которые привлекают внимание пользователя
Можно сказать, что микроинтерминации - это небольшие анимации, активируемые определенными действиями пользователя. Например, эффекты перемещения и анимации активируются при выборе определенных категорий на некоторых веб-сайтах. Хорошо выполненное микроинтерминация может быть очень привлекательным для пользователя, развлекать и улучшать опыт пользователя. Вот почему все чаще микроинтерфейсы будут более яркими и более содержательными в наших веб-проектах. Примером привлекательного и привлекательного микроинтерминации является тот, который показан на следующем рисунке.
Декоративные детали
Что действительно изменилось за последнее время, так это подход к деталям. Происходит постепенный отход от минимализма. Существует много других элементов, у которых только декоративные функции. «Летающие » геометрические фигуры и соответствующие фрагменты. Линейные, хрупкие иконки немного отрываются от контента, который они иллюстрируют. Подчеркивания и линии сдвигаются . Появляется зернистость и глитчи, как на bigyouth.fr или kikk.be.
Кнопки реже создаются в виде четких прямоугольников с текстом внутри. Они часто выглядят как мягкие, смещенные линии, как, например, на dahllaw.dk или yasuhiroyokota.com . Еще вариант кнопки — это эффектный ховер на Canvas, как на hpsoundincolor.com и cavalierchallenge.com .
Продуманные концепции — плавные анимации между секциями
Нет ничего нового в анимациях на веб-сайтах. Кроме того, нельзя сказать, что они противоречат минималистичному подходу. Тем не менее, как и Canvas, они являются важной составляющей больших возможностей в веб-дизайне. А новые возможности — это всегда заманчиво, ведь они позволяют вам делать что-то другое, свежее и оригинальное.
Обилие анимаций приводит к исключению резкого разделения страницы на секции. Сайт плавно меняется во время скролла. Контент исчезает и появляется с помощью мягких анимаций. Последовательности этих переходов становятся все более продуманными. Это не просто случайные эффекты между блоками контента, а продуманная концепция, в которой каждый элемент появляется в нужное время (Nationalgeographic.com , stylenovels.com). Анимации с самого начала являются частью веб-сайта, а не просто случайно добавленной деталью.
Интересные анимации украшают простые макеты. Они добавляют новую ценность и делают страницу уникальной. Они становятся сутью всего проекта, как, например, на Ifly50 или tennentbrown.co.nz . Анимации часто создают красивую, гладкую структуру на веб-сайтах: Cuberto.com , lookbook.wedze.com , skarv-fashion.com или corentinfardeau.fr .
Разнообразная типографика
Изменение тенденций можно также проследить и в используемых шрифтах. До недавнего времени весь Интернет был во власти простых, нео-гротескных шрифтов, таких как Helvetica, Roboto, Lato или Open Sans. Немного более «декоративный» нео-гротеск чаще используется в заголовках, а его более простая версия выбирается для остального текста. Шрифты с засечками же практически не используются.
За последние 2 года ситуация начала меняться. Дизайнеры смело используют различные виды шрифтов. Теперь они больше готовы работать с контрастами — сочетать шрифты с засечками и без них.
Многое происходит в типографике, которую используют на веб-сайтах. Тексты анимируются , разбиваются на отдельные буквы, в текстах размещаются различные эффекты, изображения и видео.
Большие технологические возможности и более смелые решения влияют на рост разнообразия веб-типографики.
Геометрические шрифты

Геометрические шрифты без засечек приобрели большую популярность, например, классическая Futura, ITC Avant Garde, Proxima Nova, или те, что доступны в библиотеке Google — Poppins или Montserrat. Эти шрифты гораздо более выразительные, чем «невидимый» нео-гротеск. Более «агрессивный» и выразительный характер веб-сайта можно достичь если использовать большую толщину, как на достаточно старом сайте hugeinc.com или designembraced.com .
Контрастное сочетание шрифтов
В 2016 году было принято отходить от мягкого, гармоничного сочетания шрифтов для более выраженного контраста. Экспрессивные комбинации усиливались высоким контрастом размеров текстов. Крупные и декоративные шрифты сочетали с простыми геометрическими, также как геометрические заголовки становились в пару со шрифтами с засечками в тексте контента.
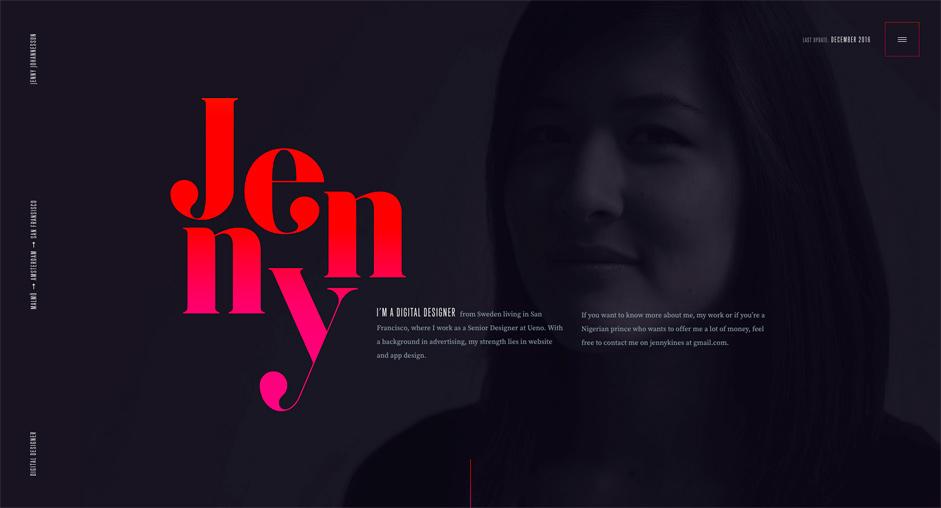
Огромная типографика как часть основного изображения

Очень крутой и распространенной вещью было использование текстов очень больших размеров на основных изображениях. Это создавало очень сильный контраст между заголовками и остальной частью контента. Примеры можно увидеть на oursroux.com , femmefatale.paris или monsieurcaillou.com .
Иногда, в качестве украшения, в начале используется леттеринг, как, например, у corentinfardeau.fr или nurturedigital.com .
Ярким примером вышеупомянутого можно назвать сайт jennyjohannesson.com , где использованы декоративные качества шрифта с засечками Goku .
Дополнительные эффекты применимые к типографике
Можно наблюдать сильную интеграцию между типографикой и изображениями, видео и анимациями. Отдельные разделы связаны — типографика взаимодействует как с фоном, так и с другими элементами. Бессистемное размещение типографики на темном изображении — осталось в прошлом. Сегодня дизайнеры выстраивают интересные отношения между всеми элементами, вплетая типографику в фон, анимируя ее и т.д.
Большие размеры букв в текстах
Когда я только начал свой путь в веб-дизайне, у меня была старая привычка использовать 10 размер шрифта, которую я приобрел когда работал в печати. Однако, я быстро понял, что в вебе оптимальный читаемый размер — это 14.
Сейчас заметно, что дизайнеры используют гораздо более крупные шрифты, особенно когда речь идет о шрифтах с засечками.
Переходи на темную сторону
В 2016 году дизайнеры использовали разные цвета. Но можно заметить тенденцию к выбору темных тонов.
Тренд создавать полностью белые сайты становится менее популярным, и уступает вариациям серого, текстурам и паттернам. Сейчас довольно распространено создание более темных сайтов, где черный или его градация заполняет фон и создает немного мрачное , гротескное настроение.
Несмотря на это, трудно предсказать, как эта тенденция разрастется в течении года. Цвета, однако, являются частью визуальной айдентики брендов, так что трудно ожидать, что они коренным образом изменят свою коммуникацию, основываясь исключительно на популярности определенных тенденций.
Подведем итог
2017 год обещает много интересных перспектив, однако есть и некоторые опасности на горизонте.
Лично я боюсь, что многие веб-дизайнеры могут быть немного самоуверенными, когда дело дойдет до работы с Canvas. Добавьте к этому новые тенденции, и вы получите множество кричащих и непонятных для широкой аудитории веб-сайтов.
Меня также немного беспокоит тот факт, что многие из современных творений не будут работать должным образом во всех браузерах и мобильных устройствах. У меня сложилось впечатление, что мы вернулись в исходную точку. Сейчас мы находимся в ситуации, аналогичной тем временам, когда Flash, несмотря на то, что он рулил Интернетом, был обвинен в отсутствии быстрого отклика и высоким требованиям к интернет-соединению.
Еще одна вещь, которая меня пугает — это тот факт, что новые тенденции к «деконструкции» будет невозможно применить к коммерческим клиентам, или просто не будут соответствовать профилю их коммуникации. (Правительственные или банковские веб-сайты не могут быть хаотичными).
Я задаюсь вопросом, как долго новые тенденции будут внедрятся в коммерческий рынок. Стоит отметить, что подавляющее большинство веб-сайтов, которые я использовал в качестве примеров были созданы для агентств, дизайнеров и творческой индустрии. Такие сайты часто устанавливают свои собственные правила и обычно опережают тенденции по сравнению с другими отраслями. Иногда тенденциям нужно много времени, чтобы стать популярными в этой нише и прорваться на коммерческий рынок. Тогда их форма немного сглаживается, чтобы подойти каждому.
Несмотря на все это, я думаю, что 2017 выглядит весьма перспективным, если говорить о веб-дизайне. Сказать, что эпоха минимализма подходит к концу было бы слишком, однако она точно претерпевает изменения и развивается.
Минимализм станет более сложным и детальным. В веб-сайтах этого года все больше будет использоваться Canvas. Мы увидим много «хаоса», многообразия форм и экспрессии в будущих проектах. Это хорошие новости для дизайнеров, которые сыты по горло минималистичными стилями Flat, Material или Metro дизайна.
Готовы обновить свой веб-сайт? Начало нового года это прекрасное время чтобы пересмотреть дизайн текущих проектов и решить какие из новых трендов вы будете использовать.
От функциональности сайта, до цвета и типографики, 2017 год будет годом новых идей и новых визуальных концепций для изучения. Некоторые из этих трендов уже начинают появляться в интернете, благодаря этому вы сможете получить вдохновение и начать 2017 год с правильных концептуальных решений.
1. Градиенты
Градиентами не пользовались со времен дизайна ландшафта в течение нескольких лет, но в последнее время они стали очень быстро набирать популярность, а также поменялась техника размытия цвета.
Обычно градиенты вносили небольшие изменения в дизайне, иконки от Apple в iOS яркий тому пример. Теперь, градиенты большие, смелые и сочетают в себе большое количество различных цветов.
Самой популярной техникой использования градиентов в 2017 году, является использование двух цветов градиента наложенных на фотографию (данная техника может выглядеть совершенно удивительно!) Это отличный способ привлечь внимание пользователей или сделать интересное фото немного более интригующим. Вы можете также использовать градиент в качестве фона.
2. Видео со звуком
Люди все больше привыкают к просмотру видео - от коротких роликов на YouTube, до полноценных фильмов на своих устройствах. Веб-сайты могут позаимствовать данный кинематографический опыт, отображая полноценное видео со звуком на главной странице (видео не должно иметь авто-проигрывание).
Действуйте с осторожностью. Добавьте опцию настройки громкости, поскольку не все пользователи по достоинству оценят этот тренд. Содержание должно быть настолько интересным, что пользователи захотят смотреть его со звуком. Это довольно спорная тенденция, но она может работать крайне эффективно и красиво, если у вас есть качественное видео и звук которое будет грамотно вписываться в контент.
3. Виртуальная реальность (почти)
Виртуальная реальность, вероятно будет наиболее обсуждаемым трендом дизайна в 2017 году. С большим количеством устройств на рынке и по доступным ценам - VR будет крайне востребован. Максимальную отдачу от VR первыми получат геймеры, но он определенно может работать как в области маркетинга так и в других областях.
Вы должны быть готовы работать с ним, кроме того, вы должны быть готовы к созданию ощущений виртуальной реальности, которые не нуждаются в использовании очков. Это включает в себя дизайн веб-сайтов с 360-градусным видео и других высоко интерактивных элементов с трехмерными эффектами.
4. Еще больше параллакса
Parallax эффекты прокрутки были большой тенденцией в 2016 году и разрабатывались в основном с упором на движение мышью. Эта тенденция продолжит свое существование с более впечатляющими - и искусными эффектами параллакса.
Рассмотрите вариант эффекта параллакса который движется вверх а не вниз и использует гораздо больше слоев в своей конструкции. Главным ключом к почти каждой дизайнерский тенденции в 2017 году является взаимодействие с реальность и параллакс не будет исключением. Чем более реальным выглядит движение на экране, тем больше пользователей захотят с ним взаимодействовать.
5. Очень простая главная страница
Одни сайты имеют массивную главную страницу с тяжелыми стилями, которые были популярны несколько лет назад. Другие выбирают показ одного или двух слов на главной странице сайта.
И прежде чем беспокоиться о SEO, такие страницы часто поставляются с большим количеством информации ниже. Это отличный пример того, как привычки пользователей меняют веб-дизайн в целом. Благодаря большому количеству прокрутки на мобильных устройствах, пользователи все чаще прокручивают и веб-сайты, независимо от устройства. Это открывает большие возможности в проектировании дизайна с использованием свободного пространства.
Постарайтесь сделать первый экран таким образом, чтобы у пользователя появилось желание прокрутить вниз и ознакомится с полной информацией.
6. Новые шаблоны навигации
Навигация не должна быть приклеена к верхней части сайта. Скрытая или выдвигающаяся навигация на боковой или нижней части страницы, стала очень популярна.
Если у вас возникнет вопрос об изменении навигации сайта, подумайте о пользовательских паттернах. Можно ли без труда найти навигацию и смогут ли пользователи интуитивно работать с ней?
7. Больше тактильного дизайна
Веб-дизайн тянет свои корни в физических вещах. Он начался с использованием различных материалов и развитием более тактильных плоскостей и объектов. Данная тенденция расширяется визуальными эффектами.
Дизайнеры более склонны к реальности. Они используют в своих работах изображения, а не иллюстрации и множество дополнительных элементов, благодаря которым у пользователей будет складываться впечатление что можно протянуть руку и прикоснуться к ним. Изображения станут более естественными, а также если использовать элементы, которые сделаны из природных материалов, вся эта концепция будет служить наиболее эффективным образом.
8. Нейтральные цветовые схемы
Тактильный дизайн переносит нас в цветовую палитру. Последние два года были одними из самых ярких и красочных в веб-дизайне, этот год перейдет на более естественный, нейтральный набор оттенков.
Используйте больше зелени, бежевые и приглушенные тона в своих проектах. Цветовые палитры будут брать свое начало из природного мира, без смелых, ярких цветовых элементов.
9. Одежда повлиявшая на интернет
Небольшой дизайн повлияет на все остальное. Разработка первого мобильного дизайна прямым образом повлияла на разработку веб-сайтов, дизайн носимых гаджетов определенно повлияет на дизайн приложений (вы же хотите, чтобы ваше приложение работало как на телефоне, так и на часах, не так ли?).
Такое влияние, вероятно изменит внешний вид и сложность некоторых мобильных приложений. Мы заметили появление большой типографии и минималистичных стилей. Огромное количество пользователей хотят приобрести носимые гаджеты, благодаря чему разработчики вынуждены уделять этому внимание в своих проектах.
10. Пользовательская типография
Большие, смелые надписи никогда не выйдут из моды. Это одна из тех тенденций, которая с каждым годом становится все лучше и лучше. Благодаря растущему числу различных веб-шрифтов и их совместимости, все больше дизайнеров экспериментируют с уникальными, необычными шрифтовыми комбинациями.
Это победа как для дизайна, так и для пользователей, которые могут уставать от большого количество sans-serif шрифтов, которые кажется, доминируют в дизайнерских проектах. Дизайнеры должны думать какой шрифт выбрать, чтобы создать визуальный интерес.
Имейте в виду, экспериментальные надписи должны по-прежнему полагаться в первую очередь на удобство чтения. Убедитесь что пользователи смогут понять, что именно вы пытаетесь донести, с первого взгляда.
Перевод статьи 10 Web Design Trends to Try in 2017